How to Create a Transparent GIF in Photoshop
This page demonstrates how to use Adobe Photoshop to create a transparent area in a GIF image, for example, to create a transparent background.
Example
| This image has no transparency - the background is white. As long as the image is on a white background there's no problem - it looks transparent anyway. | |
| If the image is placed on a coloured background, the lack of transparency becomes obvious. | |
| If the white background is made transparent the image will blend nicely into (almost) any coloured background. |
Creating Transparency
 |
If necessary, zoom in on the image so you can clearly see the edges. Using the magic wand or lasso tool, select the area you want to be transparent. Note: You may want to experiment a few times with the tolerance and anti-aliasing settings to get just the right selection. |
 |
Hit the Delete button. The selected area is removed and a checkered background becomes visible. This background is not part of the image — it is there to show you which parts of the image will be transparent. |
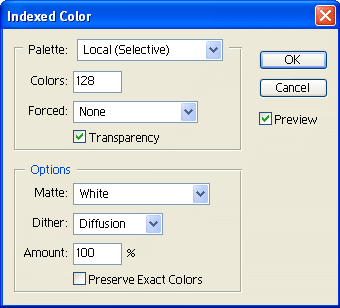
From the File menu select Save As... and save the image as a GIF. A window will prompt you for colour options — make sure the Transparent option is checked.

Note: Experiment with the other options in this window to see how various combinations work. These can make a difference to things such as how smoothly the edges of the image fade into transparency. If you find that the edges look jagged and ugly, see this solution.
If you have any questions please ask in our Graphics Forum.