Adobe Dreamweaver on Dual Monitors
Adobe Dreamweaver works very well with dual monitors. There are plenty of ways you can customise your workspace to make the most of both monitors — obviously it will depend on your preferred work methods. In any case the second monitor can be filled with whatever windows and panels you find most useful.
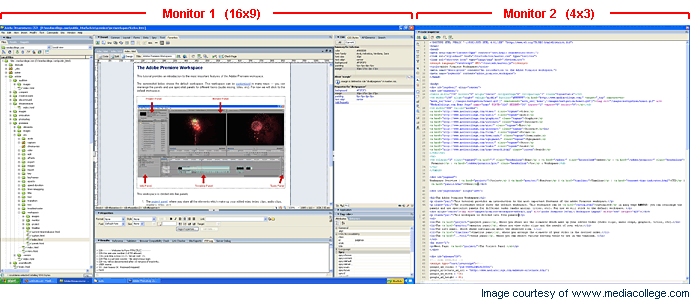
The screenshot below shows the workspace layout I normally use. This is great if you like working in both HTML and Design (WYSIWYG) views. The monitor on the left is a fairly typical layout with the Files panel, Design view, Properties and a few other panels. The smaller monitor on the right is entirely devoted to the Code Inspector, where you edit the HTML code directly.

The beauty of this system is that is solves the common question "Which is better — design view or HTML view?"
Personally I don't think there is a "better" view — they both serve different purposes but that's another topic. The point here is that you don't need to compromise or switch back and forth. You can easy work in both views simultaneously. Edit the design view and watch the HTML update (great for learning). Edit the HTML and watch the design update.
With a whole monitor available just for the HTML, it's much easier to see the "big picture" while working with the code. If you have been reluctant to get under the hood and mess with the HTML, this is an excellent way to get started.
Remember, this workspace layout is only one suggestion. Experiment with different configurations and try keeping different windows open. With the extra space you can afford to have a few panels open just to see what they do as you work. Have fun!
Author: Dave Owen
Originally published: 2007-09-10